YJ의 새벽
jQuery ( 순회(탐색) 메서드 ) 본문
- 순회(탐색) 메서드
-- Ancestors (조상) 메서드 : 선택된 요소의 상위 요소들을 선택할 수 있는 메서드
-- $('요소명').parent() : 선택된 요소의 바로 위 상위 요소
-- $('요소명').parents( [매개변수] ) : 선택된 요소의 모든 상위 요소 리턴
매개변수가 있으면 매개변수와 일치하는 부모만 리턴.
-- $('요소명').parentsUntil( [매개변수] ) : 선택된 요소부터 매개변수 요소까지 범위의 요소 리턴.
<style>
.wrap * {
border: 1px solid lightgray;
display: block;
padding: 5px;
margin: 15px;
color: gray;
}
.type{
width: 500px;
}
</style>
</head>
<body>
<h2> 순회(탐색) 메서드1</h2>
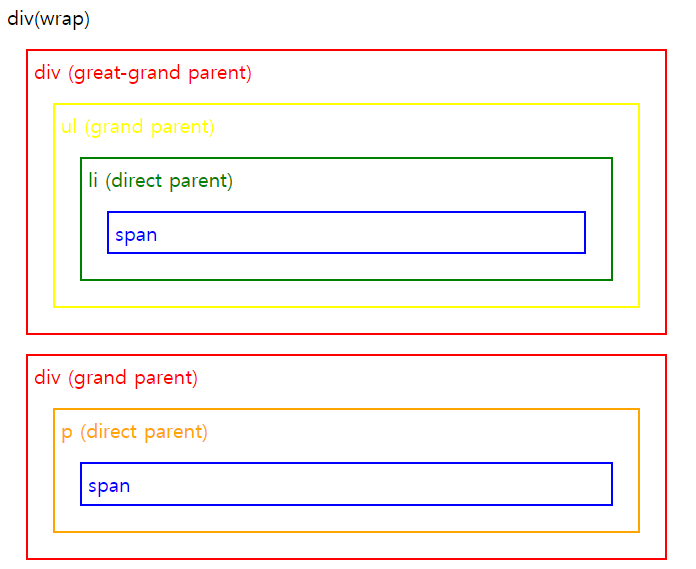
<div class="wrap">div(wrap)
<div class="type">div (great-grand parent)
<ul>ul (grand parent)
<li>li (direct parent)
<span>span</span>
</li>
</ul>
</div>
<div class="type">div (grand parent)
<p>p (direct parent)
<span>span</span>
</p>
</div>
</div> $(function(){
// span 태그의 부모요소 테두리, 글자색 red 변경
$("span").parent().css("border","2px solid red").css("color","red");
// li태그의 모든 상위요소 글자색 파란색 변경
$("li").parents().css("color","blue");
// li태그의 상위 요소중 div만 선택하여 테두리변경
$("li").parents("div").css("border","2px dashed magenta");
// span태그부터 상위요소중
// div태그를 만나기 이전까지 요소를 선택하여 배경색 springgreen 변경
$("span").parentsUntil("div").css("backgroundColor","springgreen");
});
-- descendants ( 자손, 후손 ) 메소드 : 선택된 요소의 하위 요소들을 선택할 수 있는 메소드
-- $('요소명') . children ([매개변수]) :선택된 요소의 모든 자식 객체 리턴
매개변수가있으면 매개변수와 일치하는 자식 객체만 리턴
-- $('요소명'). find( 매개변수 ) : 선택된 요소의 인자와 일치하는 모든 후손 객체 리턴
// css() 의 매개변수로 사용할 코드를 변수에 저장.
const style1 = {"border":"2px solid red", "color":"red"};
const style2 = {"border":"2px solid orange", "color":"orange"};
const style3 = {"border":"2px solid yellow", "color":"yellow"};
const style4 = {"border":"2px solid green", "color":"green"};
const style5 = {"border":"2px solid blue", "color":"blue"};
// 클래스가 wrap 인 요소의 자식을 style1 로 설정
$(".wrap").children().css(style1);
// ul, p 태그 스타일 style2 로 설정
//$(".type").children.css(style2);
$(".wrap").children().children().css(style2);
// 클래스가 type인 요소의 자식중 ul 태그의 스타일만 style3 설정
$(".type").children("ul").css(style3);
// 클래스가 wrap 인 요소를 기준으로 li태그 스타일을 style4 설정
$(".wrap").children().children("ul").children("li").css(style4);
// 클래스가 wrap 인 요소의 후손중 모든 span 스타일을 style5 설정
$(".wrap").find("span").css(style5);
-- sideways (옆으로) 메서드 : 같은 레벨에 있는 요소(형제) 를 선택할 수 있는 메소드
-- $('요소명'). siblings ([매개변수]) : 선택된 요소와 같은레벨(형제) 에있는 모든 요소 리턴
매개변수가 있으면 같은 레벨에 있는 요소중 일치하는요소 리턴
-- $('요소명'). next () : 선택된 요소의 같은 레벨중 선택된요소 다음 한개 요소 리턴
-- $('요소명'). nextAll () : 선택된 요소의 같은 레벨중 선택된요소 다음의 모든요소 리턴
-- $('요소명'). nextUntil ([매개변수]) : 선택된 요소의 같은 레벨중 매개변수 이전까지 모든요소 리턴 (동생)
-- $('요소명'). prev () : 선택된 요소의 같은 레벨중 선택된요소 이전 한개 요소 리턴
-- $('요소명'). prevAll () : 선택된 요소의 같은 레벨중 선택된요소 이전의 모든요소 리턴
-- $('요소명'). prevUntil ([매개변수]) : 선택된 요소의 같은 레벨중 매개변수 이전까지 모든요소 리턴 (형)
-- is ("css선택자") : 지정된 범위 내에 매개변수로 지정된 선택자와 일치하는 요소가 존재하는지 확인
존재하면 true / 없으면 false 반환 .
-- 내부에 작성된 this 라는 단어는 이벤트가 발생한 요소를 나타낸다.
<div class="wrap">div (parent)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
<ul>
<p>위 p</p>
<li>1</li>
<li>2</li>
<li class="until">3</li>
<li>4</li>
<li>5</li>
<p>아래 p</p>
</ul>
<span>테스트용 span 태그</span>
<h2>테스트용 h2태그</h2> const style1 = {"border":"2px solid red", "color":"red"};
const style2 = {"border":"2px solid orange", "color":"orange"};
const style3 = {"border":"2px solid yellow", "color":"yellow"};
const style4 = {"border":"2px solid green", "color":"green"};
const style5 = {"border":"2px solid blue", "color":"blue"};
// h2 태그의 형제요소에 style1 설정
$("h2").siblings().css(style1);
// h2 태그의 형제요소중 p 태그만 style2 설정
$("h2").siblings("p").css(style2);
// span태그 다음에오는 형제요소 스타일 style3 설정
$("span").next().css(style3);
// h2 태그 다음에오는 모든 형제요소 스타일 style4 설정
$("h2").nextAll().css(style4);
$(".until").prevUntil("p").css("fontSize","30px");
$(".until").nextUntil("p").css("fontWeight","bold");
// is ( "css선택자" )
// h2 태그 이전에있는 모든 형제요소중 p 태그 있는지 확인
console.log($("h2").prevAll().is("p")); // true
console.log($("h2").prevAll().is("pre")); // false
$("span").on("click",function(){
console.log("span 태그 클릭됨");
console.log($(this)); // jQuery 형식
console.log(this); // JS 형식
});
// h2 태그 클릭했을때, 클릭한요소의 이전요소의
// 배경색을 red, 글자색을 white 로 설정
$("h2").on("click",function(){
$(this).prev().css({"backgroundColor":"red","color":"white"});
});

'WebFront_ > jQuery' 카테고리의 다른 글
| jQuery ( effect 메소드 ) (0) | 2023.03.06 |
|---|---|
| jQuery ( 메소드와 이벤트 ) (0) | 2023.03.06 |
| jQuery 박스색 바꾸기 예제 (0) | 2023.03.03 |
| jQuery ( 선택자 ) (0) | 2023.03.03 |
| jQuery 란? ( onload(), read() ) (0) | 2023.03.03 |


