YJ의 새벽
Servlet( JSTL ) 본문
- JSTL ( JSP Standard Tag Library )
Apache Tomcat® - Apache Taglibs Downloads


.jsp 생성후 맨위에 꼭 !! 넣어주기 .
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page language="java" contentType="text/html; cherset=UTF-8"
pageEncoding ="UTF-8" %> <!-- jsp -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!-- JSTL -->
<!--
prefix : 접두사
uri (Uniform Recource Indentifier) : 자원 구분 식별자 (주소형태)
-->
- JSTL 이란 ?
-- JSP 에서 자주 사용되거나 공통적으로 사용되는 JAVA 코드 표기법을
간단히 태그화하여 표준으로 제공하는 것.
ex ) if , for , 배열/컬렉션 길이, 문자열 치환 , 숫자데이터 형식변경, 데이터파싱 , scope변수선언 등
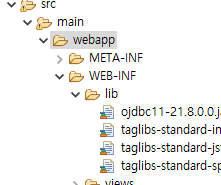
- JSTL 라이브러리 등록방법
-- Apache Tomcat® - Apache Taglibs Downloads 접속
--> Jar Files -> Impl, Spec, EL 다운로드 .
--> webapp/ Web-INF/ lib 폴더에 추가하기.
- JSTL 사용을 위한 선언방법
-- JSP 파일 최상단에 추가하고자 하는 JSTL taglib 을 추가
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
1. 변수선언 ( c:set 태그 )
-- 변수를 선언하고 값을 초기화하는 태그
( 원하는 scope의 내장 객체에 값 세팅 )
-- c:set 속성
-- var : 변수명 ( setAttribute의 key 값 )
-- value : 대입될 값
-- scope : 내장 객체 범위 (기본값 : page)
2. 변수삭제 ( c:remove )
-- c:set / setAttribute() 로 추가된 값 제거
-- c: remove 속성
-- var : 삭제할 변수명 (key)
-- scope : 삭제할 내장객체 범위 ( 기본값 : 모든범위 )
<body>
<h3> JSTL 사용을 위한 선언방법</h3>
<!-- scriptlet 작성법 -->
<% pageContext.setAttribute("num1", 10); %> <!-- num1 에 10 선언 -->
<!-- JSTL 작성법 -->
<c:set var="num2" value="20"/> <!-- num2 에 20 선언 -->
${num1} / ${num2} <!-- 10 / 20 -->
<c:set var="num2" value="300" scope="request"/> <!-- request scope에 num2 , 300세팅 -->
<h4>${num2}</h4> <!-- 20 -->
<h4>${requestScope.num2}</h4> <!--request scope num2 = 300 -->
<c:set var="temp" value="임시값" scope="session"/> <!-- temp 에 "임시값" 선언 -->
<h4> temp : ${temp}</h4> <!-- "임시값" -->
<c:remove var="temp"/> <!-- temp 삭제 . -->
temp : ${temp} <br>
<c:set var="test" value="page" scope="page"/>
<c:set var="test" value="request" scope="request"/>
<c:set var="test" value="session" scope="session"/>
<c:set var="test" value="application" scope="application"/>
<c:remove var="test" scope="request"/> <!-- requestScope test변수 삭제. -->
${pageScope.test} / ${requestScope.test} <!-- page / / session / application -->
/ ${sessionScope.test } / ${applicationScope.test}
</body>
3. 조건문 - if ( c:if 태그 )
-- 단독 if 문 (else 없음)
-- 주의사항
1) test 속성 값 작성은 무조건 EL 구문 이어야 한다.
2) test 속성 값 " " 안에는 공백이 존재해서는 안된다.
<!-- Scriplet 작성법 -->
<% if ( 1 == 1 ) { %>
출력합니다.
<% } %>
<!-- JSTL 작성법 -->
<c:if test="${1==1}">
JSTL작성법
</c:if>
4. 조건문 - if ~ else if ~ else ( c:choose , c:when , c:otherwise )
-- c:choose : when , otherwise를 감싸는 태그
( 현재 태그 내부에 if ~ else if ~ else 를 작성하겠다. )
-- c:when : if / else if 를 나타내는 태그.
속성은 test 밖에 없음 , (조건 작성 속성 )
-- c:otherwise : else 를 나타내는 태그
아무런 속성도 존재하지 않음 .
<c:set var="temp2" value="150"/>
<c:choose>
<c:when test="${ temp2 > 100 }">
100보다 크다
</c:when>
<c:when test="${ temp2 < 100 }">
100보다 작다
</c:when>
<c:otherwise>
100과 같다
</c:otherwise>
</c:choose>
5. 반복문 ( c:forEach 태그 )
-- 일반 for + 추가 기능
-- 속성
1) var : 현재 반복 횟수에 해당하는 변수 (int i)
2) begin : 반복 시 var 시작 값
3) end : 반복이 종료될 var 값
4) step : 반복 시 마다 var의 증가 값 (기본값 1)
5) items : 반복 접근한 객체(배열, 컬렉션 객체)
6) varStatus : 현재 반복 상태와 관련된 정보를 제공하는 변수 선언
varStatus="변수명"
-> c:forEach 구문 내에서 "변수명"을 통해 원하는 값을 얻을 수 있다.
*** varStatus에서 제공되는 값
-- current : 현재 반복 횟수(현재 var 값)
또는 현재 반복 접근 중인 객체(컬렉션/배열 요소)
-- index : 현재 인덱스값 반환 (0부터 시작)
-- count : 현재 몇바퀴째인지 반복 횟수 반환 (1부터 시작)
-- first : 첫 번째 반복이면 true, 아니면 false
-- last : 마지막 반복이면 true, 아니면 false
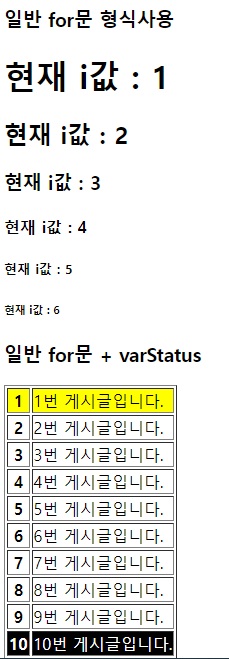
<h3> 일반 for문 형식사용 </h3>
<c:forEach var="i" begin="1" end="6" step="1">
<h${i}> 현재 i값 : ${i} </h${i}>
</c:forEach>
<h3> 일반 for문 + varStatus</h3>
<table border="1">
<c:forEach var="n" begin="1" end="10" varStatus="vs">
<c:choose>
<%-- 첫번째 반복일 경우 --%>
<c:when test="${vs.first}">
<tr>
<th class="first">${n}</th>
<td class="first">${n}번 게시글입니다.</td>
</tr>
</c:when>
<%-- 마지막 반복일 경우 --%>
<c:when test="${vs.last}">
<tr>
<th class="last">${n}</th>
<td class="last">${n}번 게시글입니다.</td>
</tr>
</c:when>
<c:otherwise>
<tr>
<th>${n}</th>
<td>${n}번 게시글입니다.</td>
</tr>
</c:otherwise>
</c:choose>
</c:forEach>
</table>
6. 향상된 for 문 ( c:forEach 향상된 for 문 )
--param.lang : 파라미터중 lang 의 값을 얻어와 출력.
단, lang 이라는 이름의 파라미터가 여러개면 첫번째만 얻어옴.
--paramValues.lang : lang 이라는 이름의 파라미터를 모두 얻어와 배열로 반환 .
<h3> 향상된 for 문</h3>
<form action="forEach" method="get">
<input type="checkbox" name="lang" value="java"> java <br>
<input type="checkbox" name="lang" value="sql"> sql <br>
<input type="checkbox" name="lang" value="jdbc"> jdbc <br>
<input type="checkbox" name="lang" value="html"> html <br>
<input type="checkbox" name="lang" value="css"> css <br>
<input type="checkbox" name="lang" value="javascript"> javascript <br>
<input type="checkbox" name="lang" value="jQuery"> jQuery <br>
<input type="checkbox" name="lang" value="servlet"> servlet <br>
<input type="checkbox" name="lang" value="jsp"> jsp <br>
<button>제출</button>
</form>
<c:choose>
<%-- 아무것도 체크하지 않은경우 --%>
<c:when test="${empty paramValues.lang}">
<h1 style="color: red;"> 체크된값이없음 </h1>
</c:when>
<c:otherwise>
<ul>
<c:forEach var="chk" items="${paramValues.lang}" varStatus="vs">
<li>
index : ${vs.index} <br>
count : ${vs.count} <br>
current : ${vs.current} <br>
first : ${vs.first} <br>
last : ${vs.last} <br>
체크된 값 : ${chk} <br>
</li>
</c:forEach>
</ul>
</c:otherwise>
</c:choose>

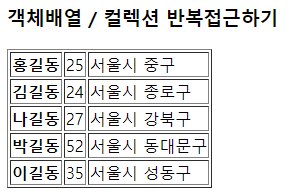
- 객체배열 / 컬렉션 반복접근하기
@WebServlet("/forEach")
public class ForEachServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
List<Person> pList = new ArrayList<>();
pList.add(new Person("홍길동",25,"서울시 중구"));
pList.add(new Person("김길동",24,"서울시 종로구"));
pList.add(new Person("나길동",27,"서울시 강북구"));
pList.add(new Person("박길동",52,"서울시 동대문구"));
pList.add(new Person("이길동",35,"서울시 성동구"));
req.setAttribute("pList", pList);
RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/views/forEach.jsp");
dispatcher.forward(req, resp);
}
}"pList" 를 --> forEach.jsp 로 넘겨준다.
<h3> 객체배열 / 컬렉션 반복접근하기</h3>
<table border="1">
<c:forEach var="person" items="${requestScope.pList}">
<tr>
<th>${person.name}</th>
<td>${person.age}</td>
<td>${person.address}</td>
</tr>
</c:forEach>
</table>넘겨받은 pList 로 접근

'SelfStudy > Server ( Servlet , JSP )' 카테고리의 다른 글
| Servlet( EL ) (0) | 2023.03.21 |
|---|---|
| Servlet vs JSP ( 차이점 ) (0) | 2023.03.20 |
| JSP (Java Server Pages) 란 ? (0) | 2023.03.20 |
| Servlet 이란?( Get, Post 방식 ) (0) | 2023.03.17 |
| 오라클 포트:8080 다른걸로 바꾸기 !! (0) | 2023.03.17 |




