YJ의 새벽
CSS (선택자,스타일(link)) 본문
**CSS 란 ?
-- Cascading Style Sheets 의 약자.
-- HTML 요소(태그) 들이 각종미디어에서 어떻게 보이는가 정의하는데 사용되는 스타일시트언어
-- HTML4 부터는 이러한 모든 서식설정을 HTML 문서로부터 따로 분리하는것이 가능
- 외부파일인 확장자가 CSS인 파일을 생성하여 사용가능.
- HTML 내부에서 스타일 정의도 가능.
**CSS 사용하는 이유 ?
--HTML 만으로 웹 페이지를 제작할경우 HTML 요소의 세부스타일을 일일이 따로 지정해주어야함.
- 매우많은시간이 걸리며 , 완성한후에도 유지보수가 힘듬.
- 문제점을 해결하기위해 W3C (World WIde Web Consortium) 에서 CSS를만듬.
-- CSS는 웹 페이지의 스타일을 별도의 파일 (.css) 로 저장 가능
- 외부 스타일 시트
- 사이트의 전체 스타일을 손쉽게 제어가능
- 웹사이트의 스타일을 일관성있게 유지할수 있게해주며, 유지보수가 쉬워짐.
- 코드의 가독성도 높아짐. (HTML 과 CSS를 따로 분리)
**CSS 문법
--선택자 (selector) 와 선언부 (declaratives) 로 구성
*선택자 : CSS를 적용하고자 하는 HTML 요소(element:태그) 를 가리킴
ex )) <a> , <h1> , <h2> <img> 태그중 하나의 태그를 선택.
*선언부 : 하나 이산의 선언들을 세미콜론(;) 으로 구분하여 포함 가능
--요소에 적용할 스타일을 작성하는 영역
--중괄호 { } 를 사용하여 전체를 둘러쌈
--각 선언 :: CSS 속성명 과 속성값 , 이 둘은 콜론(;) 으로 연결
--마지막은 콜론(;) 으로 종료 .
--ex)) <style>
h2 { color : teal; text-decoration : underline; }
</style> 속성 : 값 ;
**CSS 선택자의 종류
--HTML 요소 선택자 : HTML5 에서 제공해주는 태그 이름을 사용
--아이디(id) 선택자 : 사용자가 새로운 이름을 생성
--클래스(class) 선택자 : 사용자가 새로운 이름을 생성, 여러 요소를 하나의클래스로 묶음.
--그룹(group) 선택자 : 위에서 만든 요소,아이디,클래스 를 서로 합침(조합)
**text-decoration
-- none : 선을 만들지않음
-- line-through : 글자중간에 선을넣음
-- overline : 윗줄
-- underline : 밑줄
***CSS 적용하는방법
1. 인라인스타일 : 특정 태그에 직접 스타일을 지정
2. 내부스타일 시트 : 하나의 HTML 파일에서만 사용할수있는 스타일 지정
--<head> 안에 <style> 태그 작성
--다른 HTML 파일안에서는 스타일을 사용할 수 없다.
3. 외부스타일 시트 : 2개 이상의 서로다른 이름을 갖는 HTML 파일에서 함께 사용
--공용 스타일 지정방법.
--외부파일인 확장자 .css 파일 만들어서 여러 HTML 파일에서 사용.
--.css 파일 불러오기위해서는 link 사용,
<head> 태그안에 <link> 태그를 작성
****스타일 적용의 우선순위
1. 인라인스타일 ( HTML 요소 내부에 위치 )
2. 내부 / 외부 스타일시트 ( HTML 문서의 head 요소 내부에 위치 )
--위치 순서에 따라 순서가 달라짐
--> 가장 마지막 작성한스타일이 우선순위를 가져간다. ( 덮어쓰기 )
3. 웹브라우저 기본 스타일.
--외부 스타일 시트를 사용하는것이 유지보수도 편하며, 가장 안정적.
-조건 : 하나의 HTML 파일이어도 많은양의 스타일을 선언해서 사용 ( 중복되는 스타일이 많은 경우 )
- 여러 개의 HTML 을 사용하는 경우에는 필수 .
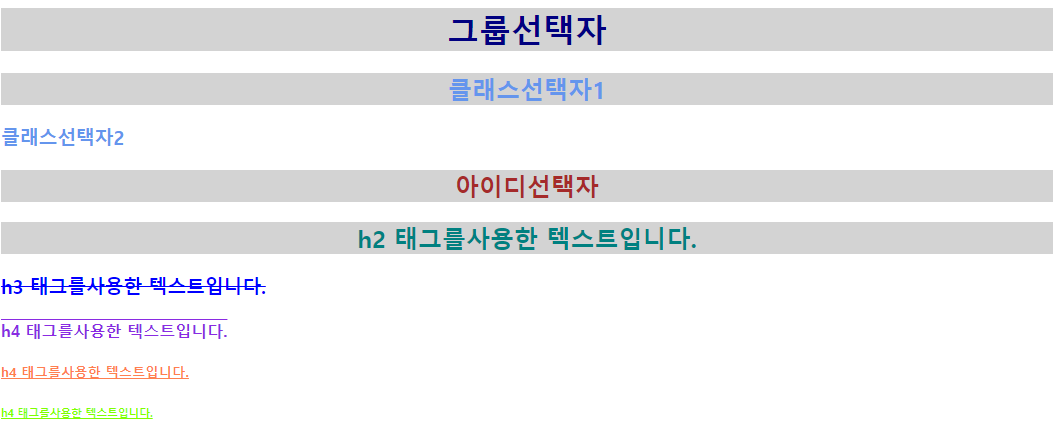
EX)))) style 예제 ( 내부스타일시트 )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>첫번째 스타일예제</title>
<style>
h2{color: teal; text-decoration: none ;} /*head 안에 style 작성*/
h3{color: blue; text-decoration: line-through;}
h4{color:blueviolet; text-decoration: overline ;}
h5{color:coral; text-decoration: underline;}
h6{color:chartreuse; text-decoration: underline;}
#heading {color: brown; text-decoration: none;} /*아이디선택자*/
.headings {color:cornflowerblue; text-decoration: none;} /*클래스선택자*/
h1{color: navy;} /*그룹선택자*/
h1,h2{text-align: center;} /*그룹선택자*/
h1,h2,p {background-color: lightgray;} /*그룹선택자*/
</style>
</head>
<body>
<h1>그룹선택자</h1>
<h2 class="headings">클래스선택자1</h2>
<h3 class="headings">클래스선택자2</h3>
<h2 id="heading">아이디선택자</h2>
<h2>h2 태그를사용한 텍스트입니다.</h2>
<h3>h3 태그를사용한 텍스트입니다.</h3>
<h4>h4 태그를사용한 텍스트입니다.</h4>
<h5>h4 태그를사용한 텍스트입니다.</h5>
<h6>h4 태그를사용한 텍스트입니다.</h6>
</body>
</html>
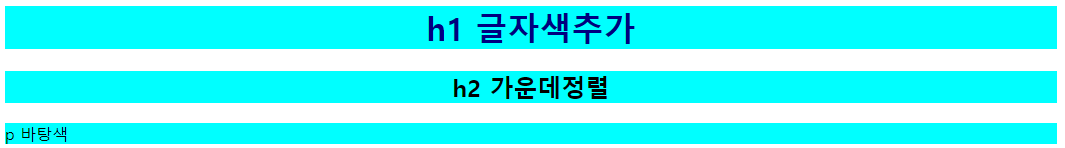
EX ))) style 예제 ( 그룹 ) ( 내부스타일시트 )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>스타일예제2</title>
<style>
h1{color:navy;}
h1,h2{text-align: center;}
h1,h2,p{background-color:aqua;}
</style>
</head>
<body>
<h1> h1 글자색추가</h1>
<h2> h2 가운데정렬 </h2>
<p> p 바탕색 </p>
</body>
</html>
EX ))) style 예제 ( 클래스 ) ( 내부스타일시트 )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.blue {color: rgb(0,0,225);}
.green{color: rgb(0,128,0);}
.silver{color: rgb(192,192,192);}
</style>
</head>
<body>
<h1 class="blue">파란색</h1>
<h2 class="green"> 그린색 </h2>
<h3 class="silver"> 실버색 </h3>
<h4 class="blue">파란색2</h4>
<h5 class="green">그린색2</h5>
</body>
</html>
EX ))) ( 인라인스타일 ) 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>인라인스타일예제</title>
</head>
<body>
<h2 style="color:green; text-decoration: underline;"> 인라인 h2</h2> <!--body 안에직접 style 작성-->
<h2>일반 h2 태그</h2>
<h2 style="color:blue; text-decoration: overline;">인라인2 h2</h2>
</body>
</html>
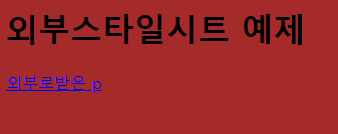
EX )))))) ( 외부스타일시트 ) 예제 *실무에 많이활용
/*mycss.css 파일 */
@charset "utf-8";
body{background-color: brown;}
p{color: blue; text-decoration: underline;}<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="mycss.css">
</head>
<body>
<h1>외부스타일시트 예제</h1>
<p>외부로받은 p </p>
</body>
</html>
****** CSS text-align 속성
left : 왼쪽정렬
right : 오른쪽정렬
conter : 중앙정렬
justify : 양쪽정렬
--------------------------------------------------------------------------------------------------------------------------
CSS를 이용한 HTML 스타일링 익히기 - Web 개발 학습하기 | MDN
CSS(Cascading Stylesheets – 종속형 스타일시트)는 HTML을 익힌 후 가장 먼저 배워야할 웹기술입니다. HTML이 콘텐츠의 구조와 의미를 정의하는 반면 CSS는 스타일과 레이아웃을 지정합니다. 예를 들어, C
developer.mozilla.org
참조하겠읍니다
CSS: Cascading Style Sheets | MDN
Cascading Style Sheets(CSS)는 HTML이나 XML(XML의 방언인 SVG, XHTML 포함)로 작성된 문서의 표시 방법을 기술하기 위한 스타일 시트 언어입니다. CSS는 요소가 화면, 종이, 음성이나 다른 매체 상에 어떻게 렌
developer.mozilla.org
참조하겠읍니다1...
RGB 색상 코드 차트 🎨
RGB 색상 코드 차트 RGB 색상 선택기 | RGB 색상 코드 차트 | RGB 색 공간 | RGB 색상 형식 및 계산 | RGB 색상 표 RGB 색상 선택기 RGB 색상 코드 차트 색상 에 커서를 갖다 대면 아래의 16 진수 및 10 진수 색
www.rapidtables.org
참조하겠읍니다2...
HTML5 색상 이름 및 코드표
HTML5 색상 이름 및 코드표 색상을 지정할때 아래와 같이 두 가지 방법으로 적용이 가능 합니다. ① 배경색 테스트 ② 배경색 테스트 결과 : ① 배경색 테스트 ② 배경색 테스트 코드를 외우기 어
ssss1300.tistory.com
참조하겠읍니다3...
'WebFront_ > HTML,CSS' 카테고리의 다른 글
| CSS (<div>) (0) | 2023.02.03 |
|---|---|
| CSS (박스모델) (0) | 2023.02.02 |
| HTML (테이블과 폼 양식) (0) | 2023.02.01 |
| HTML (이미지와 멀티미디어) (0) | 2023.02.01 |
| HTML (텍스트/태그) (0) | 2023.02.01 |



