YJ의 새벽
CSS (박스모델) 본문
*** CSS 박스 모델이란 ?
--웹페이지상 모든 엘리먼트(태그)는 하나의 박스의 개념으로 표현.
--CSS 의 근간이 되기때문에 반드시 이해하고 있어야 함.
--웹페이지에 배치하는 모든 HTML 태그 는 3개의 층을 가진 사각형 구조의 형태


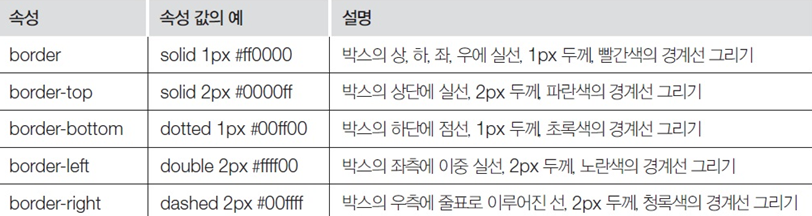
EX))) 박스모델 예제 (border)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델 확인 예제</title>
<style>
p{ width: 300px; border: solid 5px #00ff00;}
h1{ border: solid 10px rgb(0,0,255); }
#border2{border-top: rgb(125,0,0) 2px dotted;
width: 300px; border-bottom: coral 3px solid;}
</style>
</head>
<body>
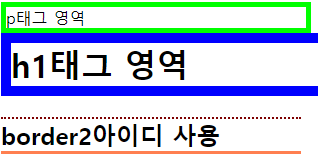
<p>p태그 영역</p>
<h1>h1태그 영역</h1>
<h2 id="border2">border2아이디 사용</h2>
</body>
</html>
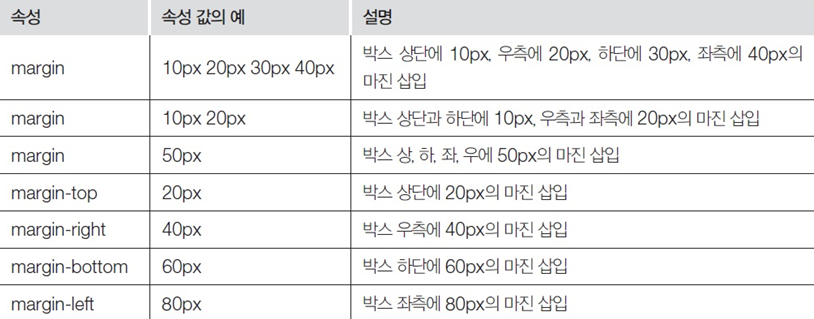
- margin
--박스의 경계선과 경계선 외부에 존재하는 요소 사이의 여백 설정

EX ))) margin 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델 확인 예제</title>
<style>
p{ width: 300px; margin-bottom: 0px; border: solid 5px #00ff00 ;} /* margin-bottom 추가 */
h1{ border: solid 10px rgb(0,0,255); }
#border2{border-top: rgb(125,0,0) 2px dotted;
width: 300px; border-bottom: coral 3px solid;}
#border3{margin-top: 0px;} /* margin-top 추가 */
</style>
</head>
<body>
<p>p태그 영역</p> <!-- p (margin-bottom) 사용 -->
<h1 id="border3">h1태그 영역</h1> <!-- border3 (margin-top) 사용 -->
<h2 id="border2">border2아이디 사용</h2>
</body>
</html>
EX))) margin 예제2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>마진 확인예제 </title>
<style>
#body1{margin: 0px;}
#box1{margin: 0px;border:solid 1px color=blue;}
</style>
</head>
<body id="body1">
<h1 id="box1">h1 태그</h1>
</body>
</html>
'WebFront_ > HTML,CSS' 카테고리의 다른 글
| CSS ( display ) (0) | 2023.02.03 |
|---|---|
| CSS (<div>) (0) | 2023.02.03 |
| CSS (선택자,스타일(link)) (0) | 2023.02.02 |
| HTML (테이블과 폼 양식) (0) | 2023.02.01 |
| HTML (이미지와 멀티미디어) (0) | 2023.02.01 |
Comments



