YJ의 새벽
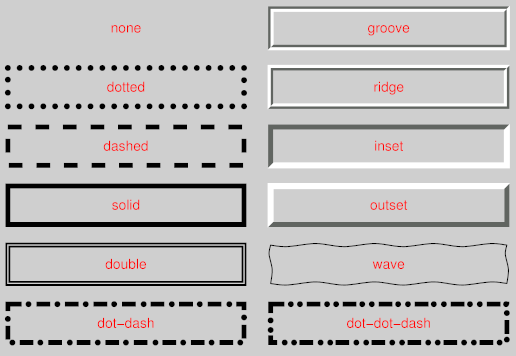
CSS ( 테이블 ) 본문

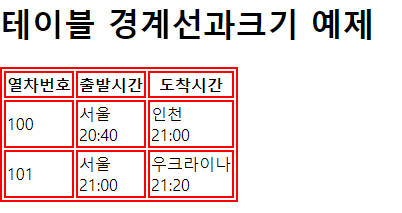
EX ))) 테이블의 경계선과 크기 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>테이블의 경계선과 크기</title>
<style>
table,th,td{ border:solid 2px red;}
</style>
</head>
<body>
<h1>테이블 경계선과크기 예제</h1>
<table>
<tr>
<th>열차번호</th>
<th>출발시간</th>
<th>도착시간</th>
</tr>
<tr>
<td>100</td>
<td>서울<br>20:40</td>
<td>인천<br>21:00</td>
</tr>
<tr>
<td>101</td>
<td>서울<br>21:00</td>
<td>우크라이나<br>21:20</td>
</tr>
</table>
</body>
</html>
EX ))) 테이블예제 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>테이블예제</title>
<style>
table{ border-collapse: collapse; width: 610px ;}
table,td,th{ border: solid 1px gray;}
tr { height: 40px; text-align: center;}
td,th{padding: 5px ;}
.train{background-color: cadetblue; color: red;
text-decoration: underline; font-weight: bold;}
#table_title {height: 30; background-color: bisque;}
#col1 , #col4 {width: 90px;}
#col2 , #col3 {width: 60px;}
#col5 , #col6 {width: 80px;}
</style>
</head>
<body>
<h2> KTX 열차표 예매</h2>
<table>
<tr id="table_title">
<th>열차번호</th>
<th>출발</th>
<th>도착</th>
<th>출발시간</th>
<th>특실</th>
<th>일반실</th>
<th>소요시간</th>
</tr>
<tr>
<td id="col1" class="train">175</td>
<td id="col2">서울</td>
<td id="col3">부산</td>
<td id="col4">21:00</td>
<td id="col5"><img src="full.png"></td>
<td id="col6"><img src="full.png"></td>
<td id="col7">02:44</td>
</tr>
<tr>
<td id="col1" class="train">177</td>
<td id="col2">서울</td>
<td id="col3">부산</td>
<td id="col4">21:30</td>
<td id="col5"><img src="empty.png"></td>
<td id="col6"><img src="empty.png"></td>
<td id="col7">02:38</td>
</tr>
<tr>
<td id="col1" class="train">179</td>
<td id="col2">서울</td>
<td id="col3">부산</td>
<td id="col4">22:00</td>
<td id="col5"><img src="empty.png"></td>
<td id="col6"><img src="empty.png"></td>
<td id="col7">02:42</td>
</tr>
</table>
</body>
</html>
'WebFront_ > HTML,CSS' 카테고리의 다른 글
| CSS ( 레이아웃 ( float )) (0) | 2023.02.07 |
|---|---|
| CSS ( 폼 (input,로그인,회원가입)) (0) | 2023.02.06 |
| CSS ( display ) (0) | 2023.02.03 |
| CSS (<div>) (0) | 2023.02.03 |
| CSS (박스모델) (0) | 2023.02.02 |
Comments




