YJ의 새벽
CSS ( 폼 (input,로그인,회원가입)) 본문
** accept
--입력받을수있는 파일의 유형을 지정하는 속성
--기본적으로 모든확장자 + 모든파일 ( * : 모든 파일이름. * : 모든 확장자 이름 )
--accept 속성을 지정하지 않으면 모든 유형의 파일을 입력받을수 있다.
--여러종류의 파일을 입력받기위해서는 쉼표로 목록을 구분.
( .txt , .pdf ... )
** MIME 타입 ( Multipurpose Internet Mail Extensions )
-- type/subtype
--클라이언트에게 전송된 문서의 다양성을 알려주기위한 메커니즘.
--웹에서 파일확장자는 별 의미가 없다. 그러므로 각 문서와 함께 올바른 MIME 타입을 전송하도록
서버가 정확히 설정하는것이 중요하다.
--브라우저들은 리소스를 내려받았을 때 해야할 기본 동작이 무엇인지를 결정하기위해 대게 MIME타입을 사용
text/plain , text/html , image/jpeg , image/png , .....
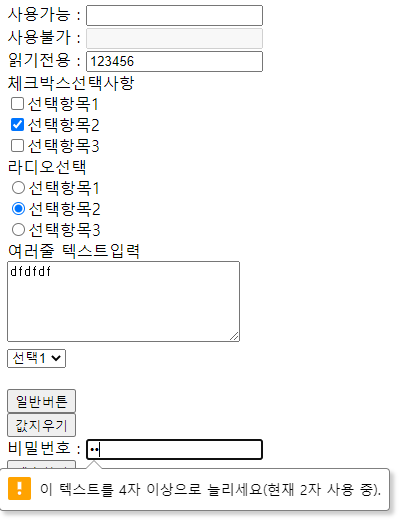
EX )))) input type 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>input type 예제</title>
</head>
<body>
<form>
사용가능 : <input type="text" name="id"> <br>
사용불가 : <input type="text" name="id2" disabled><br>
읽기전용 : <input type="text" name="number" value="123456" readonly><br>
체크박스선택사항<br>
<input type="checkbox" name="select" value="1">선택항목1<br>
<input type="checkbox" name="select" value="2" checked>선택항목2<br>
<input type="checkbox" name="select" value="3">선택항목3<br>
라디오선택<br>
<input type="radio" name="select2" value="1">선택항목1<br>
<input type="radio" name="select2" value="1" checked>선택항목2<br>
<input type="radio" name="select2" value="1">선택항목3<br>
여러줄 텍스트입력<br>
<textarea name="lines" cols="30" rows="5"></textarea><br>
<select name="select3">
<option>선택1</option>
<option>선택2</option>
<option>선택3</option>
</select><br>
<input type="hidden" name="hid1" value="value"><br> --안보임
<input type="button" value="일반버튼"><br> --일반버튼
<input type="reset" value="값지우기"><br> --값지우기
비밀번호 : <input type="password" minlength="4" maxlength="12";><br>
<input type="submit" value="제출하기">
</form>
</body>
</html>
EX )))) 로그인창 예제 1 <table> 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인 폼 예제</title>
</head>
<body>
<div style="border-radius: 15px; border:1px solid #000; width:280px;">
<table>
<caption>Member Login</caption>
<tr style="border-bottom:0px;">
<th align="right">ID</th>
<td>
<input type="text" placeholder="아이디를 입력하세요...">
</td>
<td rowspan="2" style="width:60px;height:60px;">
<button style="width:100%;height:100%;">로그인</button>
</td>
</tr>
<tr style="border-bottom:0px;">
<th align="right">PW</th>
<td>
<input type="password" placeholder="비밀번호를 입력하세요...">
</td>
</tr>
<tr style="border-bottom:0px;">
<td colspan="3" align="center">
<a href="#">회원 가입</a>
<a href="#">아이디/비밀번호 찾기</a>
</td>
</tr>
</table>
</div>
</body>
</html>
EX )))) 로그인창 예제 2 <div> 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인창예제</title>
<style>
*{margin:0;padding: 0;}
ul{list-style-type: none;}
body{
font-family: "맑은 고딕","돋움";
font-size: 12px;
color:444444; }
#login_box{
width: 220px;
height: 120px;
border: solid 1px #bbbbbb;
border-radius: 15px;
margin: 10px 0px 0px 10px;
padding: 10px 0px 0px 10px;
}
h2{font-family: "Arial"; margin-bottom: 10px; margin-left: 40px;}
#login_box input{ width: 100px; height: 18px ;}
#id_pass,#login_btn{ display: inline-block; vertical-align: top;}
#id_pass span{ display: inline-block; width: 20px;}
#pass { margin-top: 3px;}
#login_btn button{ margin-left: 5px; padding: 14px; border-radius: 5px;}
#btns { margin: 10px 0px 0px 10px;}
#btns li { margin-left: 20px; display: inline;}
</style>
</head>
<body>
<form>
<div id="login_box"><h2>Member Login</h2>
<ul id="input_button">
<li id="id_pass">
<ul>
<li>
<span>ID</span>
<input type="text">
</li> <!--id-->
<li id="pass"><span>PW</span>
<input type="password">
</li> <!--pass-->
</ul>
</li>
<li id="login_btn">
<button>로그인</button>
</li>
</ul>
<ul id="btns">
<a href="#">회원 가입</a> 
<a href="#">아이디/비밀번호 찾기</a>
</ul>
</div> <!--login_box-->
</form>
</body>
</html>
EX )))) 회원가입
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{ margin: 0; padding: 0;}
ul { list-style-type: none;}
h3 { margin:20px 0px 0px 50px; padding-left: 150px; }
#mem_form{
width: 500px;
margin: 10px 0px 0px 50px;
font-family: "돋움";
font-size: 12px;
color: #444444;
padding-top: 5px;
padding-bottom: 10px;
border-top: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
}
.cols li{
display: inline-block;
margin-top: 5px;
}
.cols li.col1{
width: 100px;
text-align: right;
}
.cols li.col2{
width: 350px;
}
.cols li.col2 input.hp{
width: 35px;
}
#intro{
vertical-align: top;
}
</style>
</head>
<body>
<h3>가입 양식</h3>
<form>
<ul id="mem_form">
<li>
<ul class="cols">
<li class="col1">아이디 :</li>
<li class="col2"><input type="text"></li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1" >비밀번호 :</li>
<li class="col2"><input type="password"></li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">비밀번호 확인 :</li>
<li class="col2"><input type="password"></li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">이름 :</li>
<li class="col2"><input type="text"></li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">성별 :</li>
<li class="col2"><input type="radio" name="sex" selected>여성
<input type="radio" name="sex">남성</li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">휴대전화 :</li>
<li class="col2">
<select>
<option>010</option>
<option>011</option>
<option>017</option>
</select>-
<input class="hp" type="text">-<input class="hp" type="text">
</li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">이메일 :</li>
<li class="col2"><input type="text">@
<select id="email2">
<option>선택</option>
<option>naver.com</option>
<option>gmail.com</option>
</select></li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">취미 :</li>
<li class="col2"><input type="checkbox">음악감상
<input type="checkbox">독서
<input type="checkbox">등산</li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">자기소개 :</li>
<li class="col2"><textarea cols="35" rows="5"></textarea></li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">파일 첨부 :</li>
<li class="col2"><input type="file"> *2MB 까지가능</li>
</ul>
</li>
</ul>
</form>
</body>
</html>
'WebFront_ > HTML,CSS' 카테고리의 다른 글
| CSS ( 레이아웃 ( position )) (0) | 2023.02.07 |
|---|---|
| CSS ( 레이아웃 ( float )) (0) | 2023.02.07 |
| CSS ( 테이블 ) (0) | 2023.02.03 |
| CSS ( display ) (0) | 2023.02.03 |
| CSS (<div>) (0) | 2023.02.03 |
Comments




