YJ의 새벽
Java Script ( 노드(Node), 요소(Element) 탐색 ) 본문
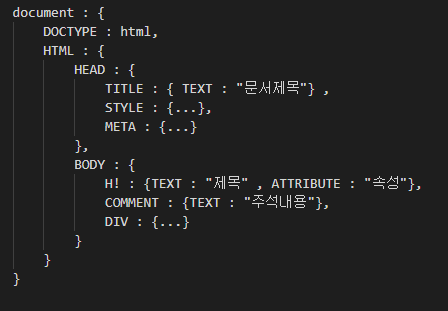
- DOM ( Document Object Model )
-- HTML (웹문서,웹페이지) 문서를 객체 기반으로 표현한 것
-- HTML 문서에 작성된 내용을 트리구조 ( 계층형 ) 으로 나타냈을때
각각의 태그 , TEXT , COMMENT 등을 Node 라고 한다.

- Node 와 Element 의 차이
-- Node : 태그 (요소 노드) , 속성, 주석, 내용(텍스트 노드) 등을 모두 표현
-- Element : Node 의 하위 개념으로, 요소 노드만을 표현.
- Node 탐색
-- 부모
- 요소. parentNode : 요소의 부모 노드를 탐색해서 반환
-- 자식
- 요소. childNodes : 요소의 자식 노드를 모두 반환 ( NodeList 형태 )
- 요소. firstChild : 첫번째 자식 노드를 탐색해서 반환
- 요소. lastChild : 마지막 자식 노드를 탐색해서 반환
- 요소. childNodes[인덱스] : 인덱스 번째 자식 노드를 탐색해서 반환
-- 형제
- 요소. previousSibling : 요소의 이전 형제 노드를 반환
- 요소. nextSibling : 요소의 다음 형제 노드를 반환
-- 요소. append (요소or노드) : 마지막 자식으로 추가 (덧붙이다)
<ul id = "test">
<!-- Node 확인 테스트 주석 -->
<li id="li1">1번</li>
<li class="cls">2번</li>
<!-- 중간주석 -->
<li style="background-color: yellow;">3번</li>
<li>
<a href="#">4번</a>
</li>
</ul>
<button id = "btn1">확인하기</button>document.getElementById("btn1").addEventListener("click",function(){
// #test 의 자식노드 모두 얻어와 확인
const testNodeList = document.getElementById("test").childNodes;
console.log(testNodeList);
// 노드 탐색
const li1 = document.getElementById("li1");
console.log(li1.parentNode); // 부모노드탐색 (ul#test)
// #li1 의 부모 배경색을 orange 로 변경 (노드탐색활용)
li1.parentNode.style.backgroundColor="orange";
// #li1 의 부모노드의 마지막 부분에 "ABCD"라는 textnode 추가
li1.parentNode.append("ABCD");
const test = document.getElementById("test");
// #test의 첫번째 자식노드 찾기
console.log(test.firstChild);
// #test의 마지막 자식노드 찾기
console.log(test.lastChild);
// #test의 자식노드중 5번째 인덱스 노드찾기
console.log(test.childNodes[5]);
// #test의 자식노드중 5번째 인덱스노드의
// 마지막 자식으로 "ZZZ" 추가하기
test.childNodes[5].append("ZZZ");
// #test의 자식노드중 5번째 인덱스의 이전형제노드
console.log(test.childNodes[5].previousSibling);
// #test의 자식노드중 5번째 인덱스의 다음형제노드
console.log(test.childNodes[5].nextSibling);
// #test의 자식노드중 5번째 인덱스의 이전형제노드의
// 이전형제노드
console.log(test.childNodes[5].previousSibling.previousSibling);
})- 1번
- 2번
- 3번
- 4번
- Element (요소) 탐색
**** Element 만 탐색하는 방법
-- children : 자식 요소만 모두 선택
-- parentElement : 부모 요소 선택
-- firstElementChild : 첫번째 자식요소 선택
-- lastElementChild : 마지막 자식요소 선택
-- previousElementSibling : 이전 형제요소 선택
-- nextElementSibling : 다음 형제요소 선택
<ul id = "test">
<!-- Node 확인 테스트 주석 -->
<li id="li1">1번</li>
<li class="cls">2번</li>
<!-- 중간주석 -->
<li style="background-color: yellow;">3번</li>
<li>
<a href="#">4번</a>
</li>
</ul> const test = document.getElementById("test"); //부모요소
const li1 = document.getElementById("li1"); //자식요소
// #li1 의 부모요소 탐색
console.log(li1.parentElement);
// #li1 의 부모요소의 부모요소 탐색
console.log(li1.parentElement.parentElement);
// #test의 모든 자식요소 탐색
console.log(test.children);
// #test의 첫번째 자식요소 탐색
console.log(test.firstElementChild);
// #test의 마지막 자식요소 탐색
console.log(test.lastElementChild);
// #test의 자식요소중 2번 인덱스 탐색
console.log(test.children[2]);
//#test의 자식요소중 2번 인덱스의 이전 형제요소 클릭시
// 작성된 내용을 alert 로 출력
// 이벤트가 발생한 요소의 다음다음형제 요소의 배경색을 red로 변경
const test = document.getElementById("test");
const a = test.children[2].previousElementSibling;
a.addEventListener("click",function(){
alert(this.innerText);
this.nextElementSibling.nextElementSibling.style.backgroundColor="red";
})- 1번
- 2번
- 3번
- 4번
2번 눌러보세요
- 요소 생성 및 추가
-- innerHTML 의 원리
- 특정 요소의 내부 내용을 새로운 내용으로 덮어씌움 ( 기존내용이 사라지는 문제발생)
- 덮어씌워지는 새로운 내용을 단순 문자열로 추가하는게 아닌
HTML 요소가 포함되어 있으면 이를 해석 할수 있도록
HTMLparser 를 이용함.
(추가적인 해석을 진행하므로 속도가 느림)
<h4> innerHTML 을 이용한 요소생성및 추가</h4>
<hr>
<button id ="btn3">innerHTML로 생성</button>
<div class = "area" id="div3"></div>
<hr>
<h4> DOM 요소생성(document.createElement()) 및 추가</h4>
<button id ="btn4">createElement로 생성</button>
<div class = "area" id="div4"></div>//innerHTML
const btn3 = document.getElementById("btn3");
const div3 = document.getElementById("div3");
let count3 = 1;
btn3.addEventListener("click",function(){
if( count3 <= 10 ){
const input = "<input type='text'>";
div3.innerHTML+="<div>" + count3 + input + "</div>"
count3++;
}
})
// createElement()
const btn4 = document.getElementById("btn4");
const div4 = document.getElementById("div4");
let count4 = 1;
btn4.addEventListener("click",function(){
if(count4 <=10 ){
//document.createElement("태그명")
// -> 해당태그 요소를 생성하여 반환
// -> 요소를 생성할뿐, 화면에 추가 XX
const div = document.createElement("div");
const input = document.createElement("input");
div.innerText=count4;
count4 ++
//input 을 div 마지막자식으로 추가
div.append(input);
// #div4 의 마지막 자식으로 추가
div4.append(div)
}
})innerHTML 을 이용한 요소생성및 추가
DOM 요소생성(document.createElement()) 및 추가
'WebFront_ > Java Script' 카테고리의 다른 글
| Java Script ( 함수 ) (0) | 2023.03.02 |
|---|---|
| Java Script ( 요소 추가 제거 ) (0) | 2023.03.02 |
| Java Script ( 객체, JSON ) (0) | 2023.03.02 |
| Java Script ( window 내장객체 , 팝업창 ) (0) | 2023.02.28 |
| Java Script ( 형변환, 연산자, 배열 ) (0) | 2023.02.28 |



