YJ의 새벽
CSS ( 반응형 웹디자인 ) 본문
- 반응형 웹 이란 ??
--하나의 웹사이트에서 PC, 스마트폰, 태블릿PC 등
접속하는 디스플레이 종류에 따라 화면 크기가 자동으로 변하게 만드는 기법.
--다양한 종류의 기기에서 실행 가능.
--화면의 변화에 즉시 반응
--어느 기기에서든 사이트 주소가 동일
--유지 관리의 편리성을 제공
- 반응형 웹의 단점
-- 예전 브라우저 버전과 호환성에 문제가 발생가능.
-CSS3 기술이기때문에 인터넥 익스플로러 9 부터 지원한다.
-하위 버전용 페이지로 이동할수 있도록 하거나 하위버전을 위한 라이브러리를 추가해야함.
-- 사이트 디자인이 단순
-웹브라우저의 가로크기 값에따라 레이아웃이 바뀌어야 하기때문에.
-그래픽 효과가 많을수록 화면 크기에 맞게 레이아웃을 변경하는것이 어렵다.
-- 접속하는 기기를 인식해서 그에맞는 UI를 세밀하게 구성하고싶으면 '적응형웹'을 사용하는것이 바람직.
- viewport 정의
--뷰포트 메타태그는 브라우저가 웹 페이즈를 엔더링할때 동작하는 방법을 알려주고,
뷰포트의 크기를 알 수 있다.
--뷰포트는 보이는 페이지의 섹션이다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
--화면크기 : "width = device - width"
문서를 장치의 화면 너비에 일치시킬것을 지시.
--배율 : "initial-scale=1.0
페이지 처음접속했을때 보여지는 확대 비율 설정
minimum-scale : 뷰포트 최소 비율값 0~10
maximum-scale : 뷰포트 최대 비율값 0~10
--뷰포트를 미리 정하지 않으면 , width 는 기본값이 되며,
기기에 따라 사용자에게 보여주기위해 임의로 배율을 줄여 일관성을 잃게된다.
메타태그를 지정하게되면 width 가 기기에 따라 바뀐다.
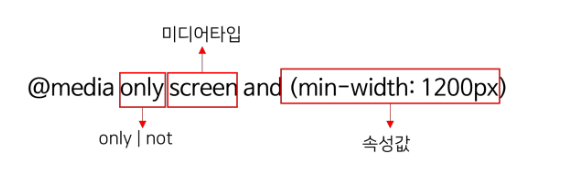
- 미디어쿼리

***핵심
가변 그리드 ( Fluid Grid)
-- 화면 크기에 관계없이 자유롭게 늘리고 줄일수있도록 퍼센트(%) 로 제작하는 기술.
뷰포트 ( viewport )
-- 화면에 보이는 영역을 제어하거나 화면을 통해 보이는 영역.
-- 웹 브라우저에서는 웹 페이지가 사용자에게 보이는 영역.
'WebFront_ > HTML,CSS' 카테고리의 다른 글
| CSS ( 레이아웃, display ) (0) | 2023.02.21 |
|---|---|
| CSS ( 레이아웃, flex , grid ) (0) | 2023.02.08 |
| CSS ( 레이아웃 ( position )) (0) | 2023.02.07 |
| CSS ( 레이아웃 ( float )) (0) | 2023.02.07 |
| CSS ( 폼 (input,로그인,회원가입)) (0) | 2023.02.06 |
Comments




